mirror of
https://expo.survex.com/repositories/troggle/.git
synced 2026-01-19 10:53:01 +00:00
WYSIWYG Editor for Troggle Pages #9
Reference in New Issue
Block a user
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
The current HTML editor for troggle pages is error-prone for the non-nerdy.
I'm sure it has its supporters and I don't think it need be depreciated, but I'm equally sure that there are some good WYSIWYG editor plugins about that wouldn't be too difficult to implement.
One that allows you to directly edit the HTML if you so choose would be ideal.
We used to use TinyMCE, which worked very well, but failed as part of the Great Package Update when we moved from python2 to python3 and from Django 1.07 to 3.2 and everything broke sideways several times over several months and much hair was lost by several people - some of whom we have never seen since.
The latest version does inline editing too. It's just waiting for someone with time on their hands to do it.
But note that integrating JS libraries needs care as these are served differently on the server than on dev setups, and on the server we only use Debian Packaged Software (see Wookey for full details).
See https://expo.survex.com/handbook/troggle/serverconfig.html#js
Thanks @PhilipSargent, that's really useful to know.
I wonder if there is a third party TinyMCE django plugin/app that we might be able to bring in to take some of that maintenance work off our hands?
https://www.tiny.cloud/docs/integrations/django/ seems to have a simple enough implementation - the JS library can be used straight from their CDN if hosting it ourselves is too much to handle easily.
This even implements an
HTMLFieldobject - https://django-tinymce.readthedocs.io/en/latest/usage.html#the-htmlfield-model-field-type which it suggests can be used with thedjango.contrib.flatpagesapp. Maybe this is a can of worms I don't want to open but given that https://docs.djangoproject.com/en/4.2/ref/contrib/flatpages/ exists and I can't see it called in thesettings.pyfile, how is it that we implement our "edit this page" functionality? Surely we don't reinvent the wheel to such a degree that we have a complete re-implementation of part of the django base package? Surely?We learned the hard way to absolutely minimize the number of Django packages, and python packages, that troggle uses.
We had to take a big axe to some functionality to get it to run at all. And we don't use 'staticpages' any more, which is an absolutely standard Django package, but which blocked our upgrade process for a month or s because of package-package version incompatibilities.
CUYC got into a very nasty mess with their Django system with PayPal integration which completely blocked upgrading to later Django versions (Ask Paul Fox for details), Probably still deeply broken 3 years later.
So think VERY HARD before committing to a new Django package.
A Javascript add-on, on the other hand, is more easily discarded and replaced.
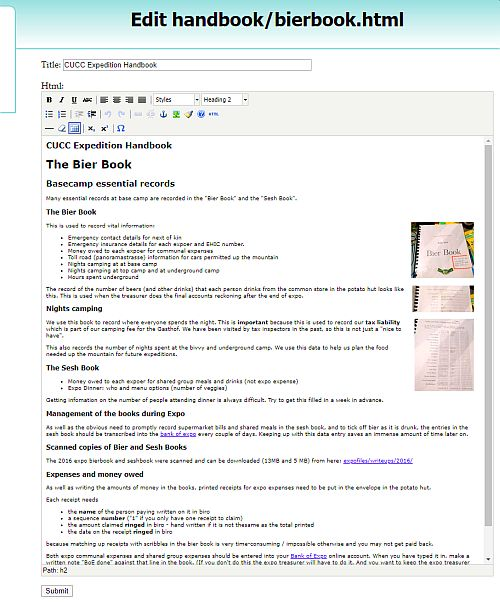
This is what TinyMCE used to look like when editing a handbook page:

https://expo.survex.com//handbook/i/editthispage.jpg