
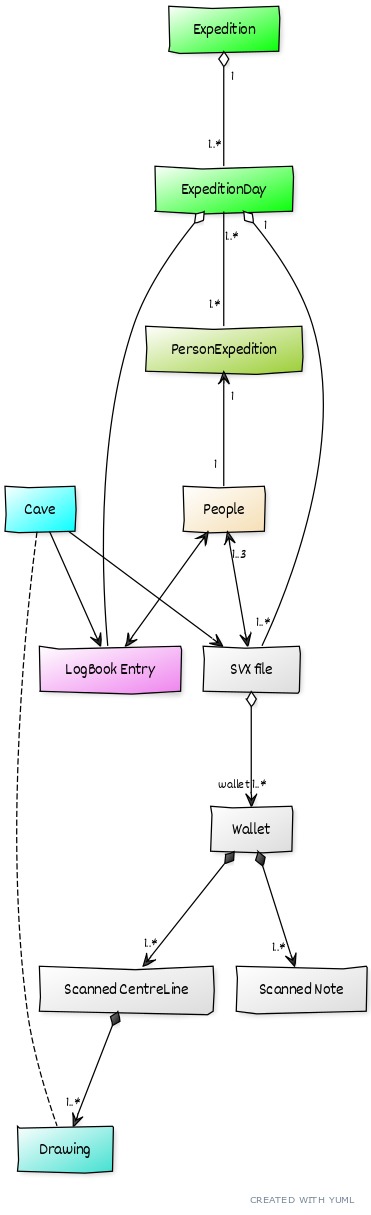
This shows the major "things" in troggle and how they relate to each other.
So a survex (SVX) file is dated to a particular day during the expedition and usually has between 1 and 3 people associated with it.
A Logbook entry has several people involved and may relate to a cave. It will be dated to a day during the expedition.
Analysis of expo and design of troggle is done using three levels:
As anyone reading this has probably been on expo and you might think that we can skip the real-world level. Not so: the multiplicities (the number of participants in the association) of the relationships between the different cave survey artefacts can be surprising.
The specification level is where the action is. This is where we decide which aspects of the real world we will ignore and what extra concepts we need to make things work.
So we ignore who is resident at top-camp (even though today we record this religiously because of the tax implications for the GastHof at base). We do need to track the in-computer associations between survex files: the *include tree, what directories they live in, what wallet-directory they relate to, and all the individual survex blocks of survey measurements within each survex file.
We only need implementation-level diagrams for tiny, tricky issues. Python is very clear so serves as its own implementation specification. However Django does need some explanation.
A Class Diagram is one the the basic types of structural diagram (as opposed to behavioral diagrams) used to understand complex systems.
The purpose of class diagram is to model the static view of an application.
This diagram was created online using the YUML free software at https://yuml.me//.
You can edit your own version to revise this when it becomes outdated.
This is the entire source code that generates the diagram:
// Troggle Class Diagram
// ------------------------------
// Chain elements like this
[SVX file]<>-wallet 1..*>
[Wallet]++-1..*>[Scanned Note]
[Wallet]++-1..*>[Scanned CentreLine]
[Scanned CentreLine]++-1..*>
[Drawing{bg:turquoise}]
[People{bg:wheat}]<->
[LogBook Entry{bg:violet}]
[People]1..3<->[SVX file]
[Cave{bg:cyan}]->[LogBook Entry]
[Cave]->[SVX file]
// note:
[Cave]-.-[Drawing{bg:turquoise}]
[Expedition{bg:green}]1<>-1..*
[ExpeditionDay{bg:green}]<>-
[LogBook Entry]
[ExpeditionDay]1<>-1..*[SVX file]
[PersonExpedition{bg:yellowgreen}]1<-1
[People{bg:wheat}]
[ExpeditionDay]1..*--1.*
[PersonExpedition{bg:yellowgreen}]